styleSheets修改动画即时状态
1.了解matrix矩阵(2d)
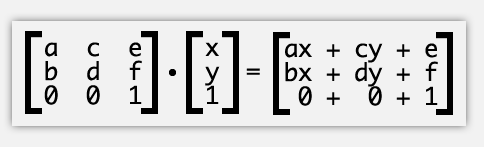
matrix(a,b,c,d,e,f)

如图可得
matrix(cosθ,sinθ,-sinθ,cosθ,X位移,Y位移);
2.了解styleSheets
css3实现旋转动画继续原理:
获取旋转角度,动画停止时设置旋转角度,动画开始前设置0%状态时的css状态
初始样式
.music-cd-animate{
animation:rotate 5s infinite linear ;
-moz-animation:rotate 5s infinite linear ; /* Firefox */
-webkit-animation:rotate 5s infinite linear ; /* Safari and Chrome */
-o-animation:rotate 5s infinite linear ; /* Opera */
}
@keyframes rotate{
0% { transform: rotate(-360deg); }
100% { transform: rotate(0deg); }
}1.获取旋转的角度(其他属性若有必要也获取)
var matrix=$('#rotate').css('transform');
//正则括号内的字符串
var str=matrix.match(/\([\S\s]+\)/)[0];
//去掉括号:左边下标值+1以截取指定字符串
str=str.substring(str.indexOf("(")+1,str.indexOf(")"))
//切割成数组
var arr=str.split(',');
//返回角度
var res = getmatrix(arr);
//设置旋转角度
$('#rotate').css({
'transform':`rotate(${res}deg)`,
'-ms-transform':`rotate(${res}deg)`,/* IE 9 */
'-moz-transform':`rotate(${res}deg)`, /* Firefox */
'-webkit-transform':`rotate(${res}deg)`, /* Safari 和 Chrome */
'-o-transform':`rotate(${res}deg)` /* Opera */
}); /*
* 解析matrix矩阵,0°-360°,返回旋转角度
* 当a=b||-a=b,0<=deg<=180
* 当-a+b=180,180<=deg<=270
* 当a+b=180,270<=deg<=360
*
* 当0<=deg<=180,deg=d;
* 当180<deg<=270,deg=180+c;
* 当270<deg<=360,deg=360-(c||d);
* */
function getmatrix(arr){
var a=arr[0];
var b=arr[1];
var c=arr[2];
var d=arr[3];
var aa=Math.round(180*Math.asin(a)/ Math.PI);
var bb=Math.round(180*Math.acos(b)/ Math.PI);
var cc=Math.round(180*Math.asin(c)/ Math.PI);
var dd=Math.round(180*Math.acos(d)/ Math.PI);
var deg=0;
if(aa==bb||-aa==bb){
deg=dd;
}else if(-aa+bb==180){
deg=180+cc;
}else if(aa+bb==180){
deg=360-cc||360-dd;
}
return deg>=360?0:deg;
//return (aa+','+bb+','+cc+','+dd);
}2.将角度写入styleSHeets的指定元素的对象中
//这里是选择CSS文件
let cssRule = document.styleSheets[2];
// console.log(cssRule);
//设置成当前旋转角度
let ss=`
@keyframes rotate {
0% { transform: rotate(${res}deg); }
100% { transform: rotate(${res+360}deg); }
}
`;
if(cssRule.rules[cssRule.rules.length-1].name=='rotate'){
//删除上次无用的样式规则
cssRule.deleteRule(cssRule.rules.length-1);
}
//css添加方法
cssRule.insertRule(ss,cssRule.rules.length);